前言
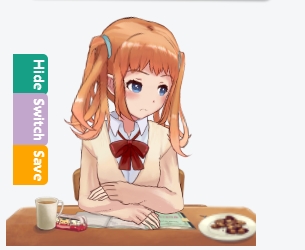
大多数站长在使用初期,都喜欢魔改美化自己的网站,本期站长给大家出一期如何给自己的网站添加Live2D 看板娘。
教程开始
首先我们需要准备 模型切换 API 源码。可以在这个链接https://github.com/fghrsh/live2d_api下载。
下载完后,上传到你的空间。
然后我们准备 看板娘 前端的 源码,下载下面的文件上传到你的空间。
live2d.rar
rar文件
671.2K
新建 autoload.js文件 调用看板娘前端源码
// 注意:live2d_path 参数应使用绝对路径 上面上传的前端源码文件对应地址
const live2d_path = "http://www.52j.top/api/live2d/";
const tips_path = "http://www.52j.top/api/live2d/";
// 封装异步加载资源的方法
function loadExternalResource(url, type) {
return new Promise((resolve, reject) => {
let tag;
if (type === "css") {
tag = document.createElement("link");
tag.rel = "stylesheet";
tag.href = url;
}
else if (type === "js") {
tag = document.createElement("script");
tag.src = url;
}
if (tag) {
tag.onload = () => resolve(url);
tag.onerror = () => reject(url);
document.head.appendChild(tag);
}
});
}
// 加载 waifu.css live2d.min.js waifu-tips.js waifu-tips.json 文件
if (screen.width >= 768) {
Promise.all([
loadExternalResource(live2d_path + "waifu.css", "css"),
loadExternalResource(live2d_path + "live2d.min.js", "js"),
loadExternalResource(live2d_path + "waifu-tips.js", "js")
]).then(() => {
initWidget({
waifuPath: live2d_path + "waifu-tips.json",
apiPath: "http://www.52j.top/api/live2d_api/",//这里是你下载上传的 模型切换 API 源码 位置
//cdnPath: "http://www.52j.top/api/live2d_api/"
});
});
}
// initWidget 第一个参数为 waifu-tips.json 的路径,第二个参数为 API 地址
// API 后端可自行搭建,参考 https://github.com/fghrsh/live2d_api
// 初始化看板娘会自动加载指定目录下的 waifu-tips.json
console.log(`
く__,.ヘヽ. / ,ー、 〉
\ ', !-─‐-i / /´
/`ー' L//`ヽ、
/ /, /| , , ',
イ / /-‐/ i L_ ハ ヽ! i
レ ヘ 7イ`ト レ'ァ-ト、!ハ| |
!,/7 '0' ´0iソ| |
|.从" _ ,,,, / |./ |
レ'| i>.、,,__ _,.イ / .i |
レ'| | / k_7_/レ'ヽ, ハ. |
| |/i 〈|/ i ,.ヘ | i |
.|/ / i: ヘ! \ |
kヽ>、ハ _,.ヘ、 /、!
!'〈//`T´', \ `'7'ーr'
レ'ヽL__|___i,___,ンレ|ノ
ト-,/ |___./
'ー' !_,.:
`);
新建文件后上传到你的空间
最后只需在你主题的footer.php相应位置添加下面代码,即可.
<script src="http://www.52j.top/api/live2d//autoload.js" type="text/javascript"></script>注:【http://www.52j.top/api/live2d/autoload.js】替换成,autoload.js上传的地址。
教程结束
© 版权声明
THE END























![表情[guzhang]-吾爱集](https://www.52j.top/wp-content/themes/zibll/img/smilies/guzhang.gif)
暂无评论内容